 18122393143
18122393143

以笔者的经验,若不考虑自己创建装配,则车道超高旋转轴、基本路缘、城市人行道、常规边坡及边坡台阶几个部件使用频率较高,其组合后效果如下:

部件的标签一般在代码集样式里定义,笔者在“标准”的基础上,新建一“市政道路”代码集,导入装配的的代码,并赋予其标签。
按照一般出图习惯,装配上主要应包含的标签为:高程与偏移,坡度。其中高程与偏移应用于点,坡度应用于连接。


高程与偏移:需指定高程、偏移文本及一纵向直线。文本内容可在特性里指定,文本的高度应根据最终横断面出图比例确定,建议采用1:1000的比例,文字大小采用0.6,调整出图图框大小使得最终横断面图比例为1:200,这样文字看起来大小适中。纵向直线调整其为竖向,其长度根据文字大小调整,若文字为0.6,则长度可取5mm。此标签相对于点是固定的,若两个点比较近则文字容易重叠,这个目前没有较好的解决方法。
坡度:此标签建议分成两类定制,一为比值,适用于边坡坡率;一为百分比,适用于车行道、人行道坡度百分比。边坡坡率可只定义一坡率文本即可,坡度百分比另外还需指定一坡度箭头,箭头方向应设计一表达式定义其旋转方向。
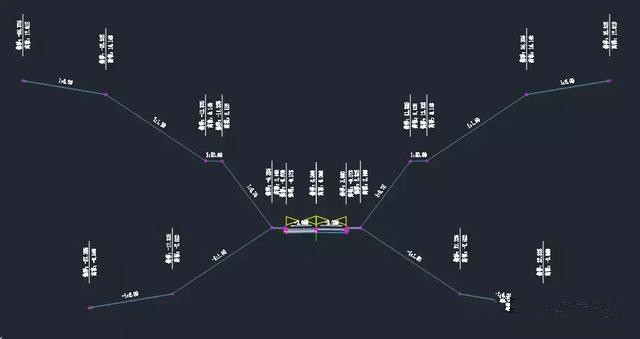
最终效果如下:

|公路建模软件推荐——点击申请试用
艾三维技术,用心服务上千家客户,专为客户提供bentley软件,建筑用的bim软件等正版BIM软件出售。
BIM软件免费公开课,bim技术微信交流群,bim学习资料领取请添加微信:18122393143


PowerCivil for China(方便起见就称其为PowerCivil)是Bentley土木交通行业基于最新的OpenRoads技术开发的核心BIM软件InRoads的中文版。PowerCivil 是一款面向道路、铁路、桥隧、场地、雨水道等基础设施设计的软件,也是土木行业的BIM平台(内嵌MicroStation, 可集成其他产品设计的模型),可为土木工程...

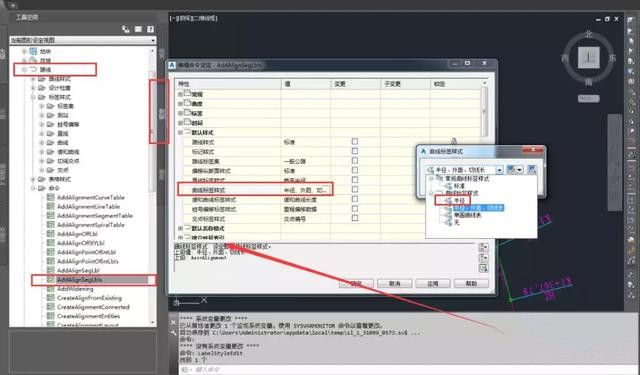
路线设计时,其常用标注包括桩号、曲线点及设计参数。在Civil3d本地化包里,路线的标签集“一般公路”或“城市道路”已包含桩号及曲线点标签。路线桩号的间距可通过改变增量的大小调整,标签文字的大小,点击相应的样式,在标签样式生成器里即可修改。