 18122393143
18122393143

过去,在建筑设计中,由于二维图纸难以全方位展示设计意图,因此,经常出现设计效果与实际建筑效果差异较大的情况。
近年来,随着计算机技术的发展,为了清晰、直观的展示设计效果,设计院、建设单位在招投标过程中,往往会利用漫游动画,根据设定轨迹360°的展示建筑效果,给观赏者一种身临其境的感受,提高投标成功率。

这些漫游动画具体怎么展示设计效果?下面,我们一起来看下“东莞市中心区核心地段立体慢行系统2号桥”漫游动画。
东莞市中心区慢行系统2号桥
漫游动画全长5分12秒,开篇通过周边建筑和场景,体现桥梁的核心地理位置和承担的城市功能。随后利用缓慢的镜头,多角度的展示桥梁整体设计。在动画末尾,画面切换到了夜晚,展示了桥梁从白天到夜晚的环境和光照变化。

整个漫游动画,不仅是桥梁,连同周边建筑和场景中的车辆、行人甚至LED屏都制作的极其精细,给观看者带来强烈、逼真的感官冲击和身临其境的体验感,同时,还为实际施工带来重要的指导作用。

东莞二号桥施工图
除了上述这种直观的漫游动画外,还有另一种交互式的漫游动画,在展示方式上,更灵活自由。
广州市芳村大道漫游行走交互式H5动画
扫描下方二维码,体验芳村大道南快捷化改造工程漫游行走展示交互式H5动画。

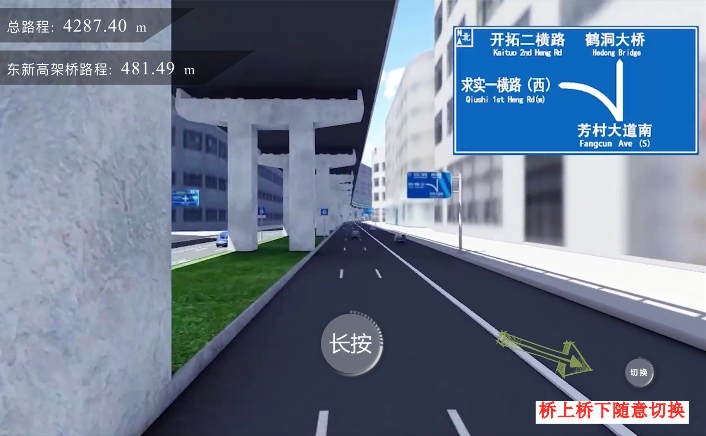
漫游动画通过“长按”按钮,控制浏览的速度,完整还原芳村大道南快捷化工程沿途的所有交通标志,红路灯、斑马线、人行天桥、限速标志、转向标志,路桥上下路况等。

H5效果展示:

前方转向路标

前方道路路标

前方路桥、限速、行驶车道提示

桥上里程展示和桥下切换按钮

桥下路况
上述两种漫游动画,在设计效果展示上,各具优势。
芳村大道漫游行走展示交互式H5动画,在展示方式上,更加人性化,能自由的控制漫游的路线和速度。
东莞立体慢行系统2号桥漫游动画,能根据自身目的,进行详略展示,对重点部分给予更多的细节展示。

下面,我们再来看一下这类漫游动画怎么制作?
漫游动画制作方式
漫游动画制作一般需要按照以下流程:
1. 前期制作
是指在制作前,对动画进行规划与设计。在这个阶段,我们需要根据设计方案,制定展示轨迹和要重点展示的部分和细节。具体工作为脚本规划和设计、分镜头剧本创作和场景设计。
2. 片段制作
根据前期设计,在计算机中通过LumenRT等工程动画制作软件制作出动画片段,制作流程为建模、材质、灯光、动画、摄影机控制、渲染等一系列流程。

1)建立模型
工程动画中的三维模型,一般由客户提供,也可以由动画制作方,根据客户需求,建立三维模型,搭建周边环境。
2)动画设置
基本模型完成之后,先将摄影机的动画按照脚本的设计和表现方向进行调整,当场景中只有建筑物的时候,就需要先设定好摄影机的动画,完成之后再进行其他物体动画的设定。
3)贴图灯光
模型的动画完成后,为模型赋材质,再设灯光。模型整理在建模和贴图工作完成之后,需要对模型进行检查才能交付下一流程的使用。
4)模型动画制作
摄像机动画制作之前,需要明确摄影机表现的重点,通过设计摄像机的走向、镜头的拉伸、移动速度等,来充分表达动画主题。
5)渲染输出
经过贴图灯光调整后,制作需要渲染出不同尺寸和分辨率的动画。
3. 后期合成
三维动画的后期合成,主要是将之前所做的动画片段、声音等素材,按照分镜头剧本的设计,通过非线性编辑软件的编辑,最终生成完整的设计漫游动画。
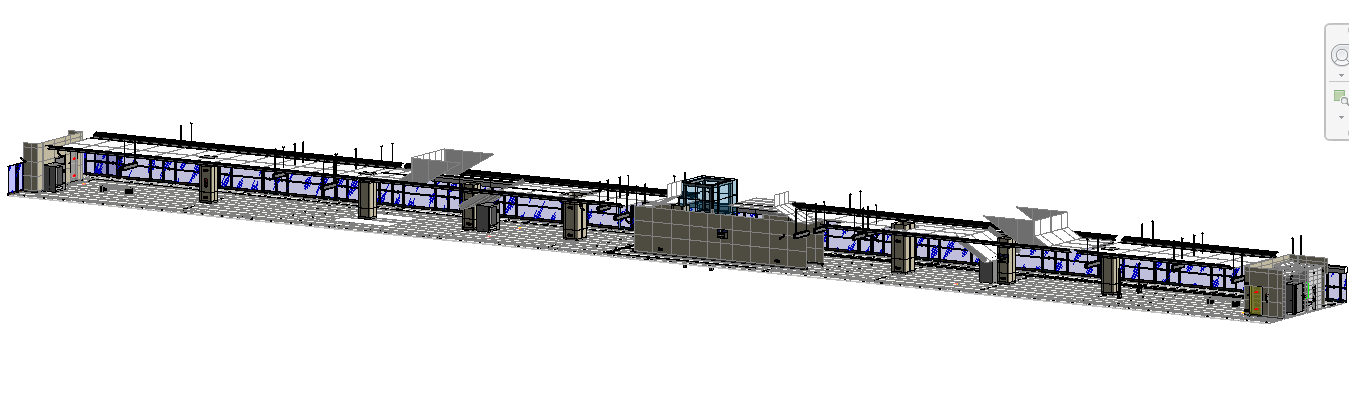
青岛地铁一号线安子东站漫游动画
以上是漫游动画的大致制作步骤,若您对设计漫游动画感兴趣或者有相关项目需求,欢迎联系我们:18122393143。

刚刚,河北省人事考试网宣布二级建造师延后到12月5、6日!成为继内蒙古、广东、浙江之后第四个延后考试的省份!根据疫情防控形势有关要求,统筹各类考试安排的实际情况,原定于10月31日、11月1日举行的2020年度河北省二级建造师执业资格考试,经研究决定,调整至12月5日、6日举行。11月30日起,报考人员...

BIM模式的创建远非简单的2D工程图纸,BIM建模质量的好坏会影响到工程本身,因此在BIM建模过程中,我们需要考虑以下内容,以提高模型应用质量。MicroStation是一款专门用于基础设施领域的BIM建模软件。不同于普通的BIM软件,MicroStation采用基于三维坐标的建模方式,而不是基于平立面的建模方式,有效解...