 18122393143
18122393143

在使用OpenRoads Designer 进行道路专业设计的过程中,我们经常会遇到挖方路段的模型被地模所覆盖,通常解决办法是将这部分地模剪裁掉,使得路基挖方路段的模型完全展现出来。那么,工程师们应该如何对部分地形模型进行剪裁呢?一般有三种操作方式:
第一种:直接剪裁法
利用路基廊道去剪裁掉对应区域的地模,使得路基挖方路段的模型显现出来。
操作方法:
使用土木工具的地形模型模块中【创建剪切的地形模型】工具,定位参考地形模型元素,即选中所要剪切的地形模型,定位剪切元素,即选中剪切用的廊道,确定即可。
优点:
直接剪裁法使用简单、便于操作,对于主线路基地模剪裁相当实用。
缺点:不适合用于剪裁过的廊道。因为廊道剪裁地模是基于廊道的边界剪裁的,而被剪裁过的廊道只是对廊道模型进行了类似于遮罩,廊道的范围还是存在的,所以这样操作的结果就是被剪裁掉的廊道范围内的那块地模是个空洞;如果廊道数量较大,会出现剪裁紊乱现象。
第二种:划线剪裁法
划线剪裁法,顾名思义,用直线将廊道模型边界描出,再用描出的多边形将该区域地形模型剪裁掉即可。
操作步骤:
在2D视图界面,使用绘图模块【放置智能线】工具,延廊道模型的外轮廓一点点描出,使之形成闭合的多边形,再使用土木工具的地形模型模块中【创建剪切的地形模型】工具,定位参考地形模型元素,定位剪切元素,选中线框,确定即可。
注意:
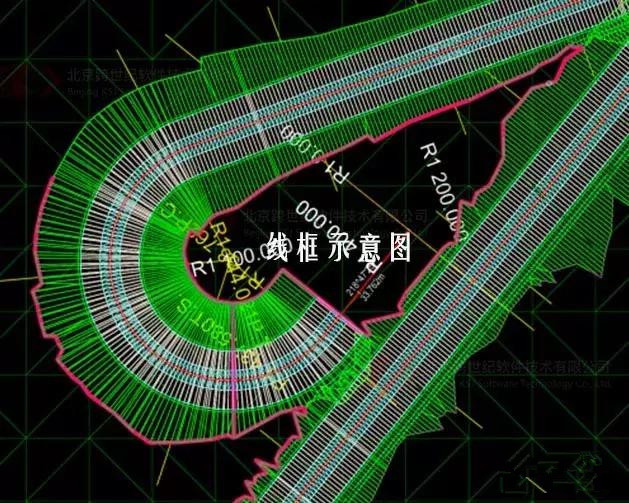
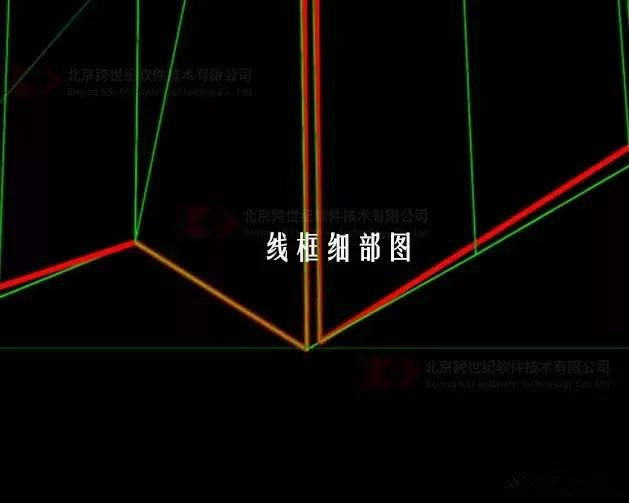
如下图红色线框示意,枢纽互通中的线框可采取一点突入的方法,将被路基廊道圈起的地形模型保留下来。


优点:
基本满足所有情况的路基段剪裁地模,操作比较灵活。
缺点:
操作工作量较大,有时候会出现剪裁后地模与边坡坡脚有高差。
第三种:廊道转地模剪裁法
廊道修改廊道设计阶段为final top mesh,再将其转化为地形模型,最后采用地模裁地模实现地模的剪裁。
操作步骤:
单击选中廊道进入属性界面,将设计阶段由design改为final top mesh,使用地形模型模块【从元素创建】工具,将转换后的廊道转化为地形模型,在项目浏览器中找到土木模型模块的地形模型将转化出的地形模型导出为DTM格式文件,将原有地模导出为DTM格式文件,新建3D文件,使用地形模型模块【从文件创建】将两个DTM文件导入,使用土木工具的地形模型模块中【创建剪切的地形模型】工具,定位参考地形模型元素,选中待剪切地形模型,定位剪切元素,选中另一地形模型,将生成的新地形模型导出为DTM文件即可。
优点:
能够解决剪裁后廊道坡脚与地模边界有高差的问题。
缺点:
操作复杂,且有时候廊道转换地模不怎么成功。
上述的三种路基段地模的剪裁方法各有千秋,建议先采用第一种方式进行处理,如果不能实现,可采用第二种方式进行处理,前两种如果出现坡脚与坡脚处地模边界有高差,则采用第三种方法实现。需要注意的是,在剪裁地模之前一定要确定廊道不会再有修改,如果修改,则需要对地模重新进行剪裁。在实际BIM建模过程中应当结合实际情况,不要拘泥于一种方式,在实践过程中应当探索新的建模技巧,事半功倍,提高工作效率。


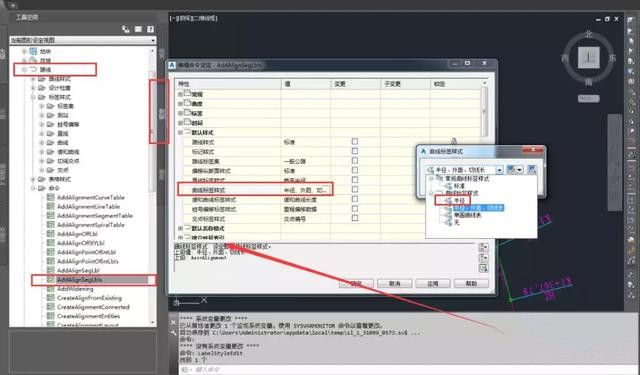
路线设计时,其常用标注包括桩号、曲线点及设计参数。在Civil3d本地化包里,路线的标签集“一般公路”或“城市道路”已包含桩号及曲线点标签。路线桩号的间距可通过改变增量的大小调整,标签文字的大小,点击相应的样式,在标签样式生成器里即可修改。

微罩面通过普通摊铺设备将专用温拌改性沥青混合料快速摊铺成型,厚度一般为0.7~1.5cm,典型厚度为1cm,具有抗滑、平整、降噪、耐磨、环保等特点,特别适用于交通量大、路面性能要求高的高等级路面、城市干道、混凝土桥面等的预防性养护或轻微病害的矫正性养护。