 18122393143
18122393143

在上一讲中,我们实现了自动载入族,并介绍了基于标高创建族实例的方法。这一讲,我们将利用 WPF 创建简单的界面,通过点击按钮选择元素,在控件里显示元素的信息。
什么是WPF
WPF (WindowsPresentation Foundation,Windows 演示基础)是一个用于 Windows 图形显示的系统,是针对 .net 设计的,提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作,同时相较于 Winform 提供了全新的多媒体交互用户图形界面。
有Winform,为啥用WPF
WPF 相较于 Winform 显著的特点就是可以用 XAML 语言进行设计界面的工作,程序人员与美工人员明确分工,美工人员可以使用 Expression Studio 中套装工具可视化的设计界面。然后交给程序开发组中的 XAML 就可以。让程序人员直接套用到开发环境,不需要想页面怎么切了。
WPF 最重要的特色,是对矢量图的超强支持 。兼容支持 2D 绘图,比如矩形、自定义路径,位图等。文字显示的增强,XPS 和消锯齿。三维强大的支持。包括 3D 控件及事件,与 2D 及视频合并打造更立 体效果。渐变、使用高精确的(ARGB)颜色,支持浮点类型的像素坐标。这些对 GDI+ 远远不及的。
灵活、易扩展的动画机制!.Net Framework 3.0 类库提供了强大的基类,只需继承就可以实现自定义程序使用绘制。接口设计非常直观,完全面向对象的对象模型。使用对象描述语言 XAML。使用开发工具的可视化编辑。
您可以使用任何一种 .Net 编程语言(C#,VB NET等开发语言)进行开发。XAML 主要针对界面的可视化控件描述,成生进会分析成 .cs 或 .vb 文件,并最后将编译为 CLR 中间运行语言。
利用WPF进行Revit二次开发的注意事项
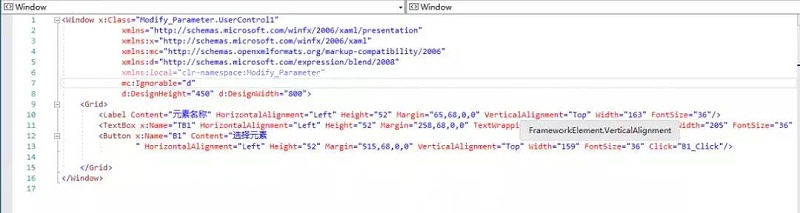
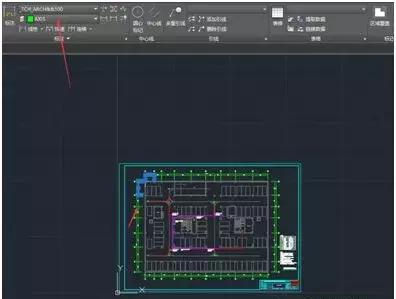
当你新建 WPF 项之后,需要修改两处,将 UserControl1 改为 Window,修改位置如图:

第一处
第二处
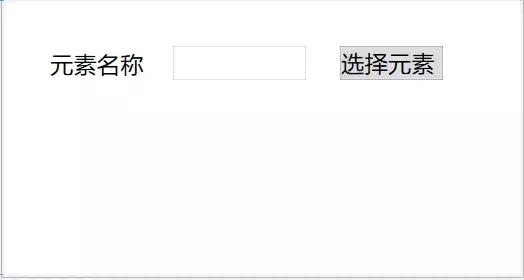
下面将创建简单的 WPF 界面,添加一个 Label 控件,一个 Textbox 控件和一个 Button 控件,位置及控件信息如图:

这时,底部会出现如下 XAML 代码

当然也可以通过编写 XAML 代码,实现对控件的添加修改。
我们要通过 WPF 实现什么功能呢
很简单,点击选择元素按钮,在 Revit 中选择一个元素,Textbox 中将显示元素的名称,很基础但是很有趣的一个实现 Revit 与 WPF 界面交互的小案例。
别急,这就呈上代码
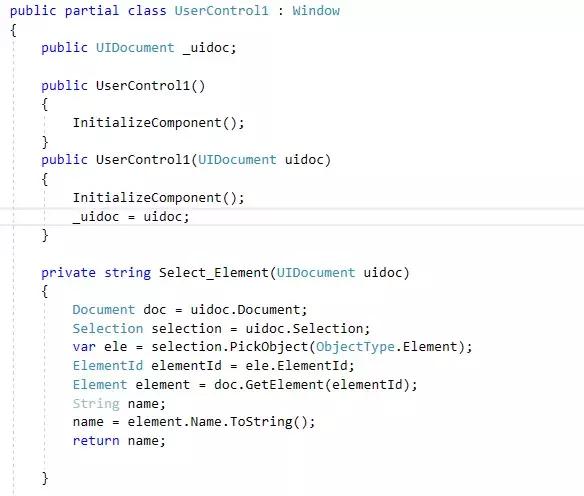
UserControl1.xaml.CS 类中的代码

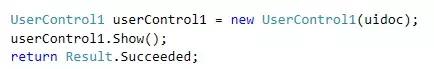
Class1 类中添加的代码

运行结果:
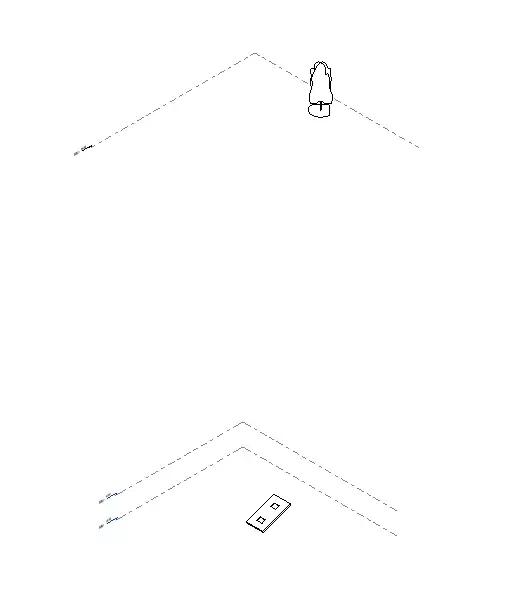
运行程序,Revit 文档如下图

出现 WPF 制作的界面

单击选择元素按钮,选择 Revit 中树,树的名字将显示在 Textbox 控件中。如图:
这时简单的利用 WPF 进行 Revit 二次开发的小案例就完成了。

如何在revit中快速建立带标注轴网,管综呢我们快速建立我们的管线的标注,平常我们都一般用插件进行拾取轴网,然后在检查轴网是否正确,那么我们如何快速的让我们的图纸轴网生成带标注的呢,绘制墙体的时间看的眼花缭乱,如何快速过滤让图纸更清晰呢?废话不多说看教程吧。

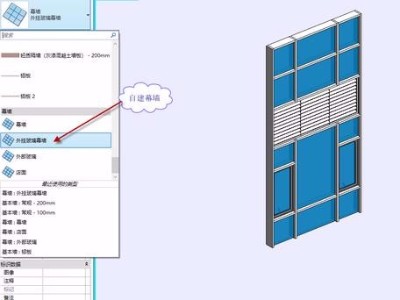
关于幕墙和幕墙系统,BIM,(即建筑信息化模型Building Information Modeling),是以建筑工程项目的各项相关信息数据作为模型的基础,进行建筑三维模型的建立,通过数字信息仿真模拟建筑物所具有的真实信息。它具有可视化、协调性、模拟性、优化性和可出图性五大特点。